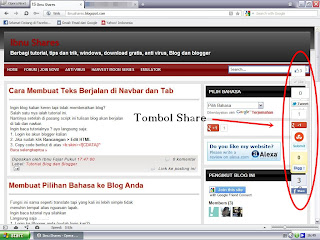
Setelah di tambahkan nanti tampilannya akan menjadi seperti ini (lihat gambar di atas)
caranya mudah tinggal ikuti tutorialnya ayo kita mulai:
1. Login ke akun blogger kalian
2. Klik Rancangan > Elemen Laman
3. klik Tambah Gadget > HTML/JavaScript
4. Copy code berikut lalu pastekan
<style>#pageshare {position:fixed; bottom:15%; right:10px; float:right; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#transparent;padding:0 0 2px 0;z-index:10;}#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}fb_share_count_top {width:48px !important;}.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;</style><div id="pageshare" title="Share This With Your Friends"><div class="sbutton" id="gb"><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like font="" layout="box_count" show_faces="false"></fb:like></div><div class="sbutton" id="rt"><a class="twitter-share-button" data-count="vertical" href="http://twitter.com/share">Tweet</a><script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script></div><div class="sbutton" id="gplusone"><script src="https://apis.google.com/js/plusone.js" type="text/javascript"></script><g:plusone size="tall"></g:plusone></div><div class="sbutton" id="su"><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div><div class="sbutton" id="digg" style="margin-left: 3px; width: 48px;"><script src="http://widgets.digg.com/buttons.js" type="text/javascript"></script><a class="DiggThisButton DiggMedium" href=""></a></div><div class="sbutton" id="fb"><a href="http://www.facebook.com/sharer.php" name="fb_share" type="box_count">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div><div style="clear: both; font-size: 12px; text-align: center;"></div></div>5. Klik Simpan
Lihat hasilnya di samping kanan blog ada tombol share
Mudah kan?
Jika berhasil komentarnya ya
Semoga sukses

Thanks for the marvelous posting! I definitely enjoyed
BalasHapusreading it, you are a great author.I will remember
to bookmark your blog and will often come back from now on. I want to encourage you to continue your great writing,
have a nice evening!
Look into my website; dating sites - bestdatingsitesnow.com,
I like what you guys are up too. This kind of clever work and
BalasHapusexposure! Keep up the very good works guys I've included you guys to my personal
blogroll.
Look at my site :: Drusilla
Superb site you have here but I was curious about if you knew
BalasHapusof any discussion boards that cover the same topics talked about here?
I'd really like to be a part of community where I can get feedback from other knowledgeable people that share
the same interest. If you have any suggestions, please let me know.
Kudos!
my web-site BenedictHStroebel